16 мая 2013 года Яндекс анонсировал внедрение нового интерфейса в результатах поиска - "Яндекс Острова". Компания Яндекс в этот момент делает большой шаг навстречу обычным пользователям, которые с помощью поисковой системы стремятся решить свои задачи и проблемы.
Реализуя возможности навигации по каталогу или отправки заявки бронирования непосредственно с "Острова" сайта без перехода на сам ресурс, Яндекс давал понять всем вебмастерам и владельцам сайтов, что в будущем поисковые алгоритмы будут отдавать предпочтение сайтам с богатым функционалом и продуманной структурой.
Поисковые формы
24 июля 2013 года вебмастера получили возможность создать и протестировать некоторые возможности "Островов", а именно поисковые формы, описанные в xml-файле. Редактор форм, где можно было протестировать свои "Острова".
На момент момент тестирования стали доступны 4 вида форм:
- dropDown — форма выпадающего списка;
- textBox — форма текстового поля;
- checkBox — форма флажка;
- rangeFilter — форма диапазонного фильтра.
Рассмотрим эти формы подробнее.
Выпадающий список
Форма dropDown визуально проста и в недалеком будущем может облегчить переходы на интересующий пользователя раздел сайта напрямую из поисковой выдачи благодаря каталожной структуре (в одном острове можно разместить достаточное количество выпадающих списков, зависимых друг от друга).
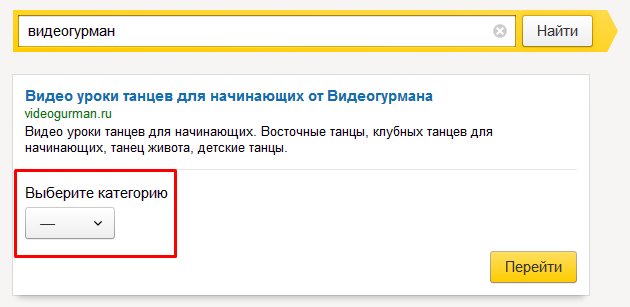
Вот пример, как выглядел остров с выпадающими списками:
Такая форма появлялась, если в строке поиска Яндекса использовался запрос, соответствующий главной странице:

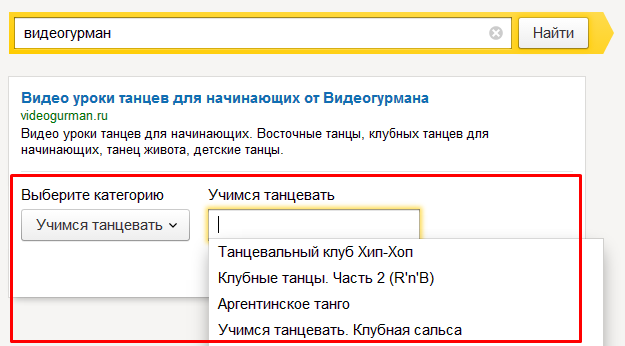
Второй выпадающий список появлялся при выборе соответствующей категории или в том случае, если пользователем был сделан соответствующий запрос.

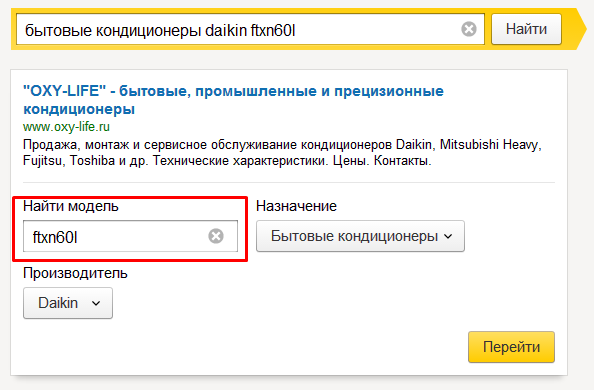
Текстовое поле
Ниже представлен пример реализации текстового поискового поля, в которое попадает только часть запроса, отсутствующая в выпадающих списках.

Форма textBox – "Найти модель" – поиск по сайту в теле "Острова". Давал возможность пользователю найти интересующий товар, артикул или иную информацию на сайте сделав запрос прямо из выдачи Яндекса. Чтобы поиск работал, он должен был быть корректно реализован на самом сайте.
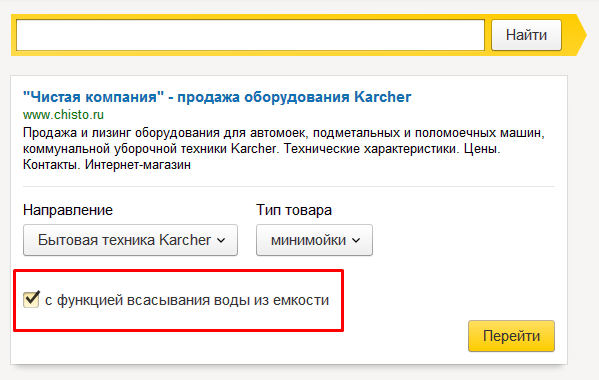
Флажок
Форма checkBox используется и работает только в том случае, если в фильтре на сайте была предусмотрена такая функция. Используется, например, при проставлении флажка с функцией – пользователь попадет на отфильтрованную страницу рубрики каталога с товарами, обладающими этой функцией.

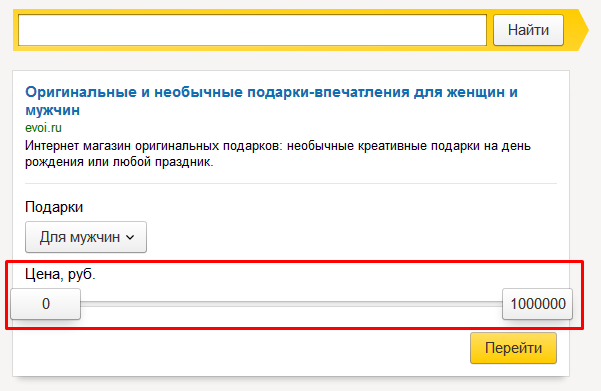
Диапазонный фильтр
Форма rangeFilter работал аналогично диапазонному фильтру на сайте.
Выглядел так:

Каждому сайту по "Острову"!
Идея нового интерфейса решения "Острова" возникла у разработчиков Яндекса за полтора года до выхода официального релиза о создании платформы. В процессе работы над функционалом системы, вебмастерам была предоставлена возможность самостоятельно адаптировать свой веб-ресурс под новую платформу "Яндекс Острова", с перспективой улучшения видимости сайта в поисковой системе Яндекс (мотивации пользователя на совершение покупки или заказа услуги) и повышения конверсии сайта в целом.
Цель платформы "Острова" – выкладывание не всего сайта целиком, а лишь части структуры сайта, для оперативной помощи пользователю в поиске полезной информации.
Разобравшись со спецификацией и примерами, представленными Яндексом, специалисты компании VIPRO приступили к разработке "Островов" для сайтов наших клиентов. Но, к сожалению, 7 мая 2015 года проект Яндекс.Острова был закрыт.