Тут всё довольно просто. Нужно мыслить не как владелец сайта, а как пользователь, который первый раз оказался на вашем сайте, и не просто оказался, а ищет конкретную информацию. И если он справляется с этим в несколько кликов, то, считайте, тест пройден. Если же возникает проблема, — ее нужно исправлять.
Хотите получить более точную оценку своего сайта? Тогда проанализируйте его, пройдя семь простых шагов.
1. Последовательность подачи информации
Важно не путать своего пользователя — придерживайтесь единых понятий и действий. Следуйте «принципу наименьшего сюрприза». Если

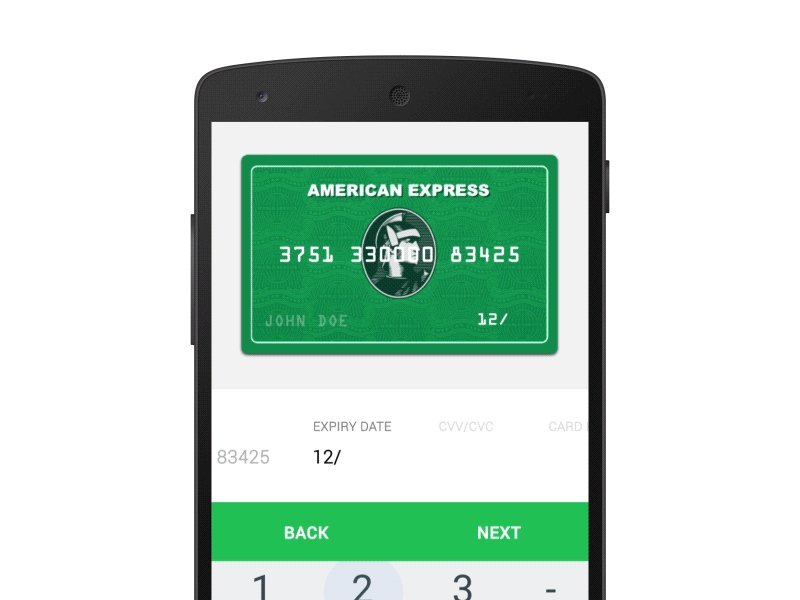
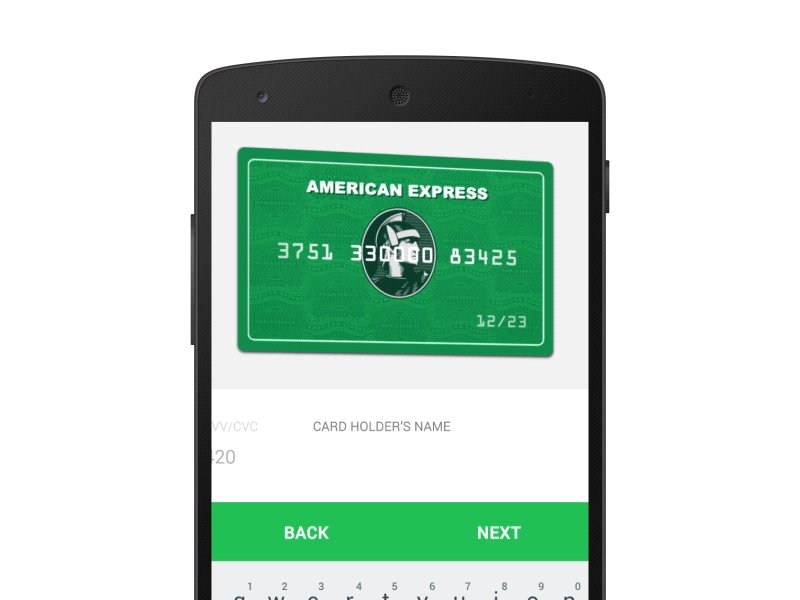
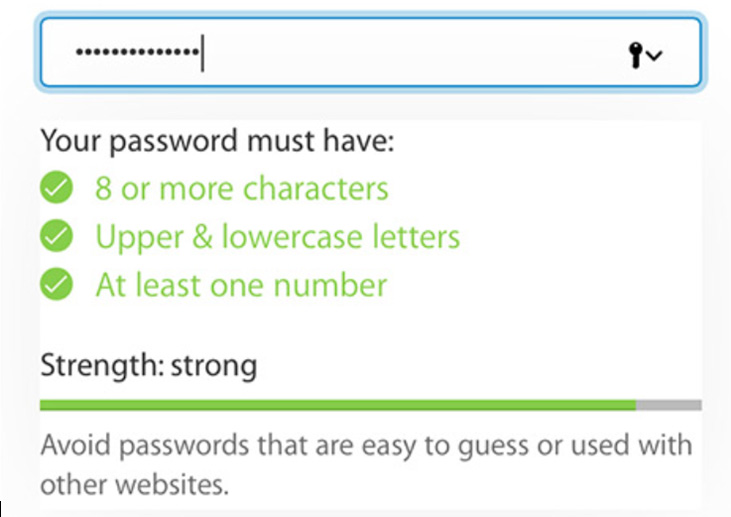
2. Видимость состояния системы или важность информативной обратной связи
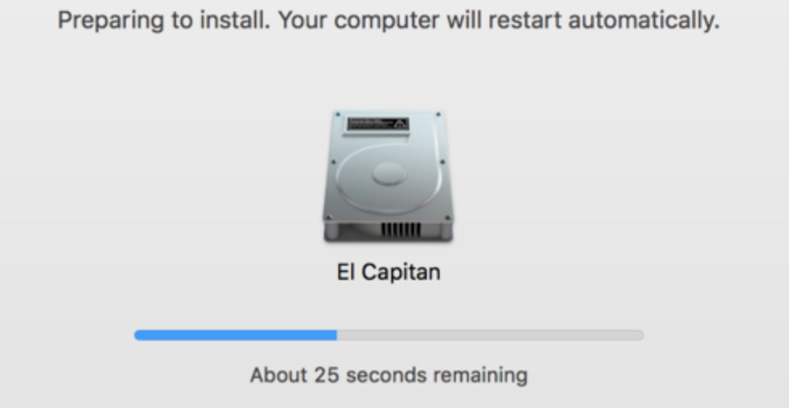
Система всегда должна информировать пользователей о том, что происходит. Через соответствующую обратную связь и в разумные сроки. Не заставляйте человека гадать — покажите ему, что происходит.

Пользователь хочет контролировать процессы и полагать, что система ведет себя так, как он ожидал. Для частых и незначительных действий ответ может быть скромным, а для нечастых и серьезных — более подробным.
3. Совпадение между системой и реальным миром
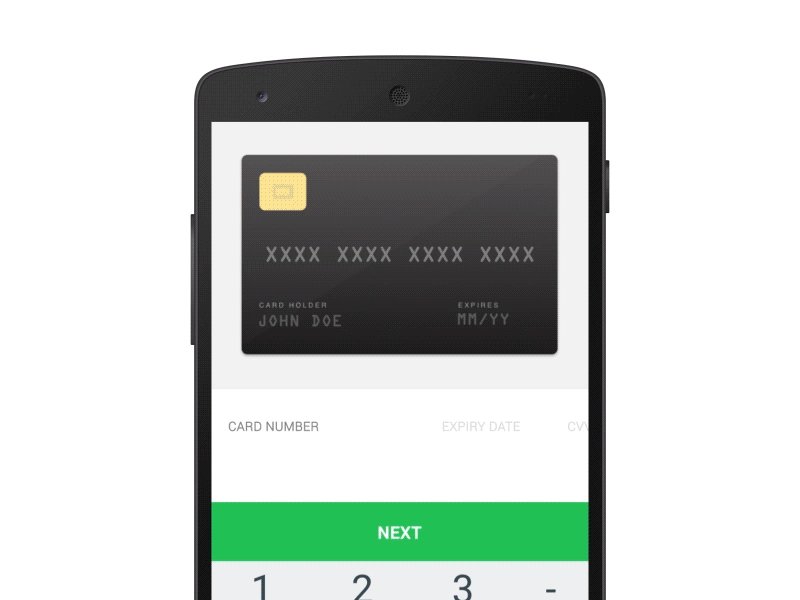
Чем меньше пользователям приходится угадывать, — тем лучше. Система должна говорить на их языке и не использовать специальные системные термины.

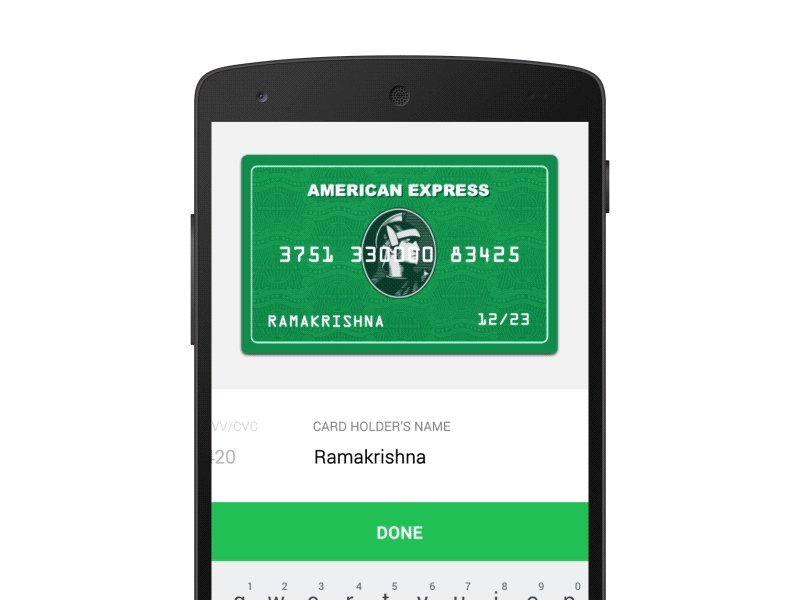
Когда процесс завершится, не забудьте отобразить уведомление о его окончании. Сообщите пользователю, что система сделала все, что нужно.
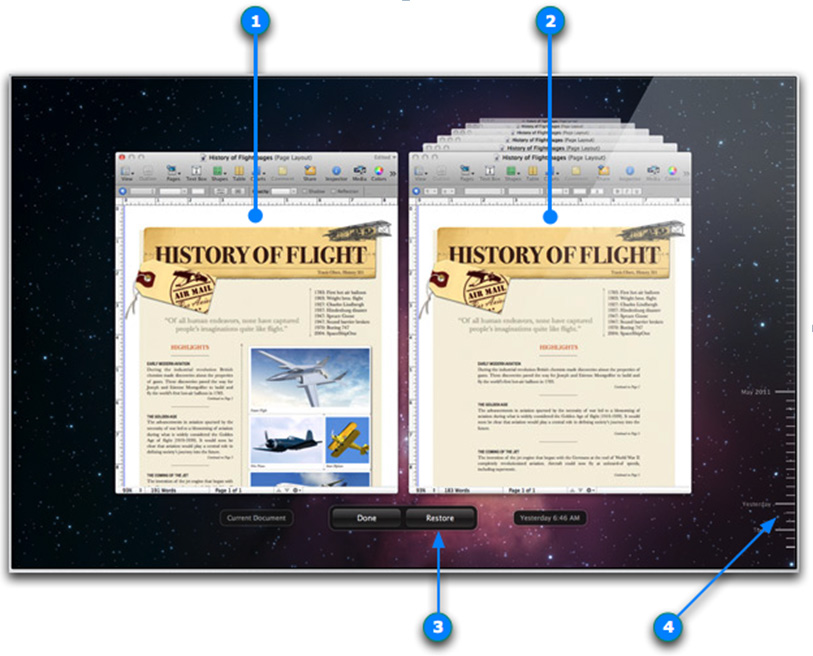
4. Пользовательский контроль и возможность вернуться назад
Эта функция снимает беспокойство, ведь человек понимает, что всегда сможет исправить допущенную ошибку; возможность пользовательского контроля также поощряет исследование незнакомых вариантов действий.

В приложениях это относится к функциям отмены и возврата. Четко пометьте «аварийный выход», чтобы пользователь мог покинуть нежелательное состояние, не делая лишних шагов.
5. Предотвращение и простое устранение ошибок
Люди ненавидят ошибки, особенно, если это их ошибки :).
Либо устраните условия, которые допускают промахи, либо установите контроль над совершаемыми операциями и предупреждайте человека об ошибке раньше, чем он закончит неправильное действие.

Систему следует спроектировать так, чтобы пользователь не мог совершить серьезную ошибку. Если все же
6. Снижение нагрузки на память или распознавание
Старайтесь минимизировать нагрузку на память пользователя. Различные элементы, опции и параметры должны быть доступными и легко узнаваемыми. И не ждите, пока человек вспомнит сценарий конкретной операции — снабжайте его инструкциями по максимуму.

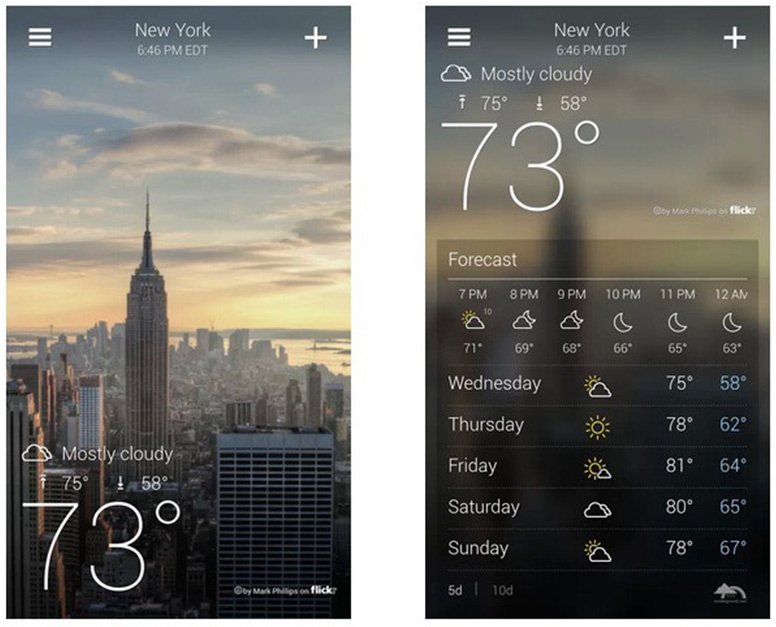
7. Минималистский и эстетичный дизайн
Минималистский не значит ограниченный. Вся информация должна быть ценной и актуальной для пользователя.

Следует упрощать интерфейсы, удалив ненужные элементы или контент, который не выполняет пользовательские задачи.
Вам сложно оценить ваш сайт?
Обращайтесь в агентство VIPRO. Наши специалисты проведут аудит сайта и вышлют вам на почту рекомендации по улучшению сайта.