Евгения Сафонова
технический директор
Базовый принцип, лежащий в основе интернета — это принцип доступности информации. Интернет был задуман так, чтобы с ним мог работать любой человек, вне зависимости от программного или аппаратного обеспечения, культурных, физических или умственных способностей.
И сегодня, благодаря этому принципу, мы имеем большое разнообразие устройств, браузеров, платформ, экранов, каналов связи и прочего зоопарка, при помощи которого пользователи Паутины поглощают информацию.
Разработчики сайтов используют методы изящной деградации и прогрессивного улучшения, чтобы каждый пользователь веба смог получить то, что ищет.
Деградация — это норма
Принцип изящной деградации в разработке сайтов предполагает, что если посетителю сайта не доступны какие-либо возможности, он все равно может получить информацию в необходимом объеме, пусть и не в самом удобном виде.
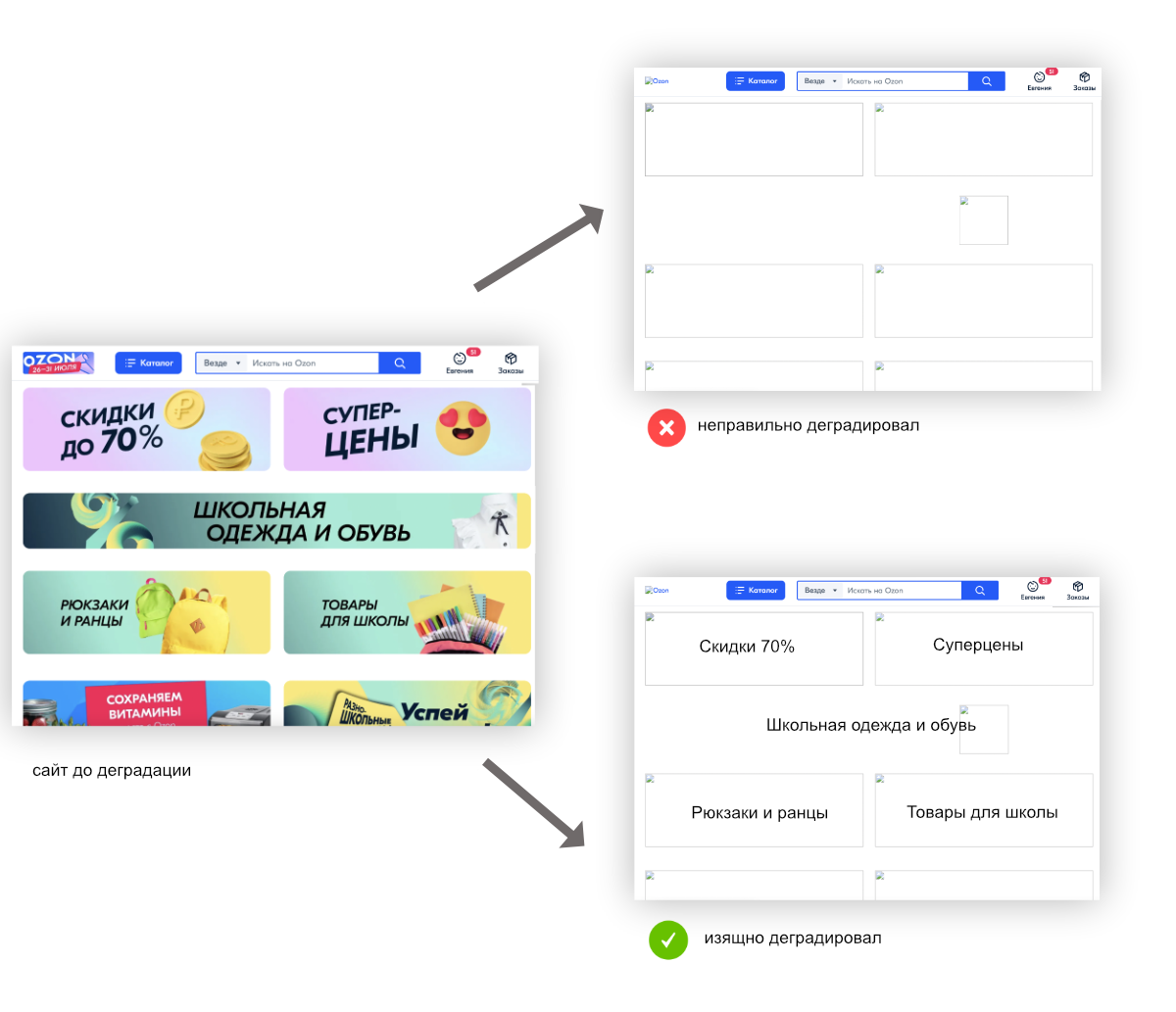
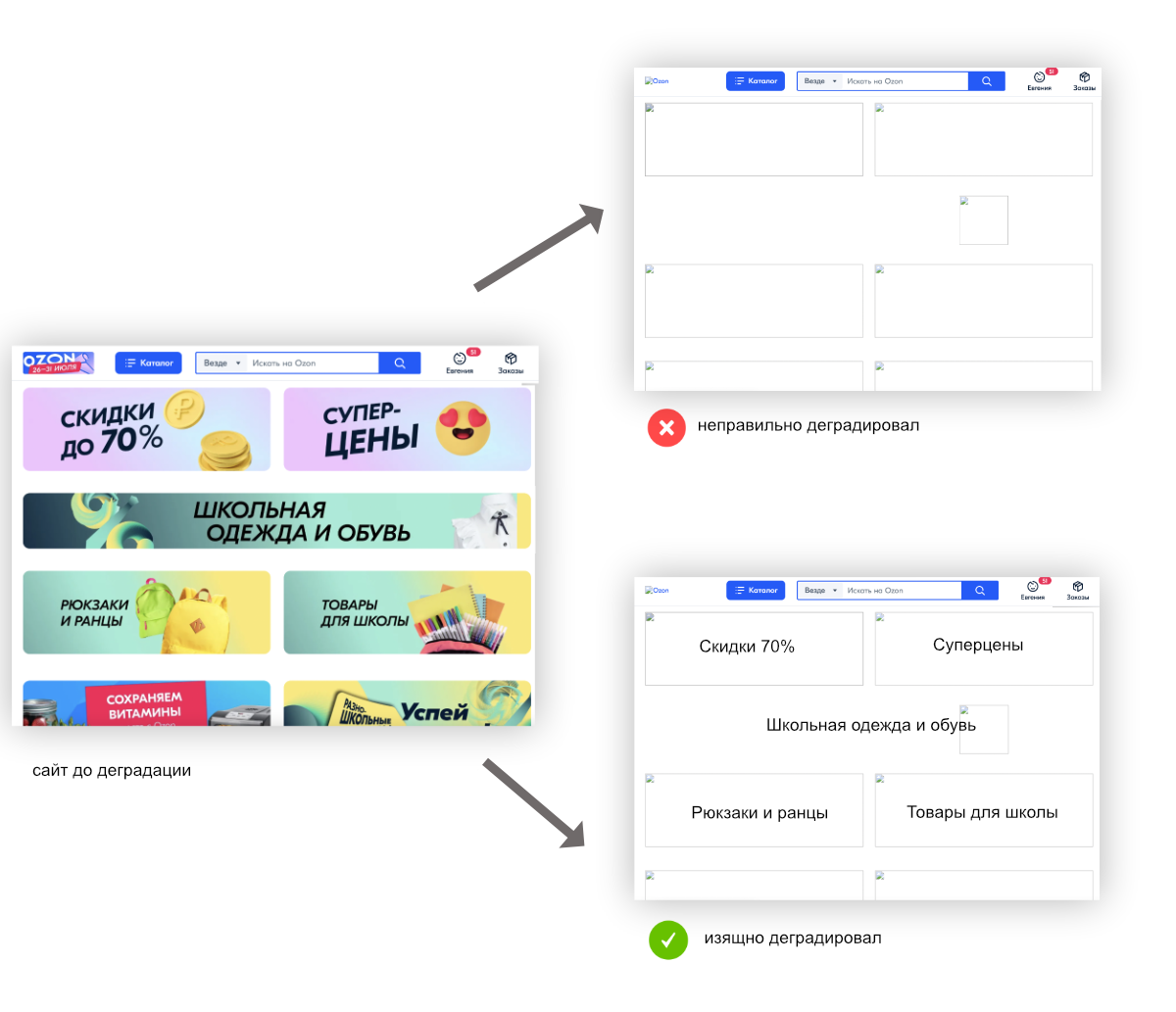
Например, пользователь отключил загрузку картинок в настройках браузера (медленный интернет или дорогой трафик). Несмотря на столь существенное ограничение, изящно деградировавший сайт, предложит контент в читабельном виде, сохранит навигацию по сайту. Разработчик должен позаботиться об этом, когда будет писать код.

Типичный пример неправильной деградации — предложить посетителю с устаревшей версией браузера установить новую, чтобы иметь возможность пользоваться сайтом (вот это вот «ваш браузер устарел»). Это нарушение базового принципа доступности информации, разработчика совершенно не волнует, как будет выглядеть сайт в старом браузере.
Быть прогрессивным — весело
Принцип прогрессивного улучшения говорит нам, что если у посетителя сайта модное, современное, мощное устройство для веб-серфинга — он достоин получить что-то особенное.
Технологии в вебе развиваются очень быстро, появляются новые функции, новые возможности браузеров. Но появляются они не у всех сразу.
Сначала webp (более легкий формат изображений) поддерживает только Chrome, потом подтягиваются FireFox, Opera, где-то в хвосте плетётся Safari (у которого, вообще, свой путь). Сознательный разработчик добавит проверку посетителя сайта, и если браузер — топчик, наградит его более быстрой загрузкой контента страницы.
Тяжела и неказиста жизнь веб-сайтов программиста
Вообще, все эти принципы — дополнительная нагрузка на разработчика. Больше строчек кода, больше проверок, больше времени на реализацию, больше тревожных мыслей «а что, если у пользователя будет такое?…».
Но мир разделен на «правильных» разработчиков и всех остальных. Ответственный разработчик, не просто кодит, но придерживается идеологии разработки веб-интерфейсов, потому что такой веб отражает разнообразие жизни и соответсвует идее о всеобщей доступности информации, которую воплотил изобретатель всемирной паутины Тим Бернерс-Ли.
А если без пафоса, то аналогия может быть такой. Если вы в лифте, и вырубилось электричество, у вас проблемы, но эскалатором без электричества можно пользоваться, он деградировал в обычную лестницу. Веб-сайты нужно делать такими, чтобы они были готовы к работе с ограничениями, со всеми людьми, браузерами и устройствами.