
Микроразметка помогает поисковым системам чётко понимать содержание страниц и структурировано выдавать контент в результатах поиска. Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов. Обсудим наиболее часто используемые форматы микроразметки: schema.org, Open Graph и JSON-LD.
Schema.org
Поисковыми системами используются данные, размеченные микроразметкой Schema.org для формирования сниппетов, или краткой информации в поисковой выдаче. Словарь в общем доступе находится на официальном сайте https://www.schema.org/.
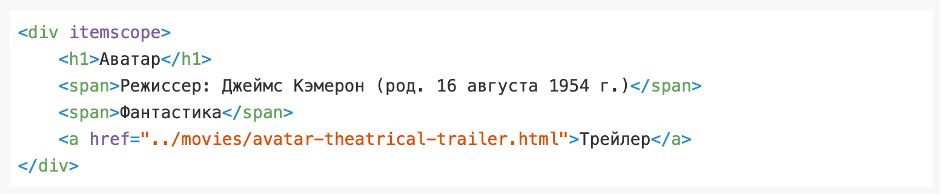
Рассмотрим пример со страницей о фильме «Аватар» со ссылкой на трейлер и информацией о режиссёре. Для того чтобы указать какая часть страницы посвящена фильму добавляем атрибут itemscope (отвечает за сущность):

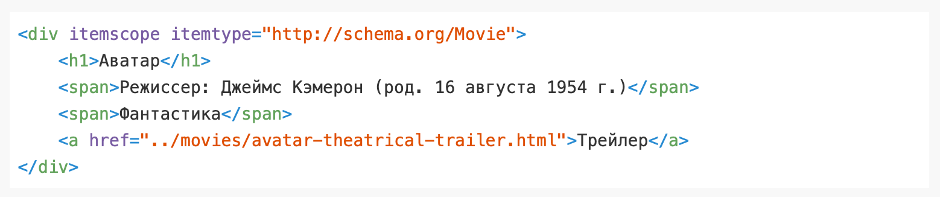
Для того чтобы указать о какой сущности идёт речь, добавляем атрибут itemtype:

Таким образом, мы прописали что мы говорим о фильме.
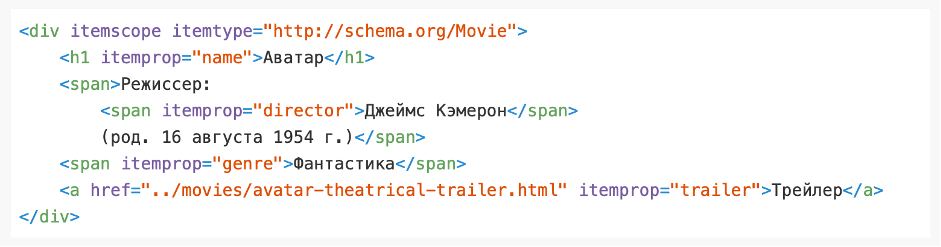
Дополнительную информацию мы размещаем в атрибуте itemprop. Например, указываем режиссёра фильма itemprop= “director” в дополнительном теге <span>.

Полный список свойств, которые можно задать для фильма, приведён на странице https://schema.org/Movie.
Типы и свойства schema.org
Schema.org описывает множество разнообразных типов сущностей, для каждого из которых определен набор свойств.
Cписок популярных типов сущностей:
- Шапку сайта (WPHeader)
- Меню (SiteNavigationElement)
- Хлебные крошки (Breadcrumbs)
- Адреса и организации (Organization и LocalBusiness)
- Список товаров (Products list)
- Карточку товара (Product)
- Список статей блога (Blog)
- Статью блога (Article, NewsArticle и BlogPosting)
- Научная работа (CreativeWork)
- Фильм (Movie)
- Рецепт (Recipe)
- Изображение (Painting)
- Картинка (ImageObject)
- Видео (VideoObject)
- Событие (Event)
- Вопрос-ответ (Question)
- Отзывы (Reviews)
- Футер сайта (WPFooter)
Смотрите также полный список типов сущностей на странице: https://schema.org/docs/full.html.
Как проверить?
После внедрениея разметки, её необходимо проверить. Популярные инструменты для проверки: Валидатор микроразметки от Яндекса, Rich Snippets Testing Tool от Google, Structured Data Linter.
Open Graph
Микроразметка Open Graph разработан Facebook для контроля тексто-графического анонса, который формируется при добавлении ссылки на ресурс в социальную сеть. С его помощью можно настроить изображение, которое появляется красивое превью, когда пользователи делятся материалом через соцсеть. Open Graph используют Facebook, «Вконтакте», Twitter, LinkedIn, Pinterest и «Яндекс.Видео».

Протокол Open Graph состоит из мета-тегов, которые интегрируют в html-код в тело страницы в контейнер <meta property>.
- og:title – название материала;
- og:description – описание материала, заполнять не обязательно;
- og:image – ссылка на картинку, которая должна сопровождать материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
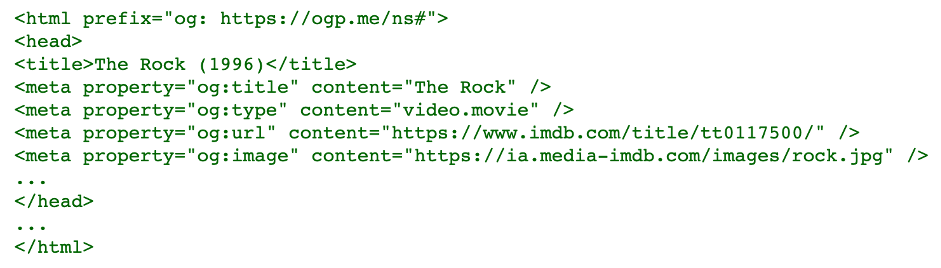
Пример кода для сайта The Rock on IMDB:

Дополнительные теги, перечислены на странице https://ogp.me
Как проверить?
Проверить корректность разметки можно через специализированный сервис, разработанный Facebook https://developers.facebook.com/tools/debug/ и валидатором Яндекс.Вебмастер.
JSON-LD
Альтернатива schema.org. Это способ передачи связанных данных (Linked Data, LD) с помощью формата JSON (JavaScript Object Notation).
Эффективно использовать JSON-LD можно только если уже применяется микроразметка schema.org. Для указания объектов можно использовать семантику schema.org, а JSON-LD применять в качестве метода передачи данных.
В июне 2013 года, официальный блог schema.org включил JSON-LD в список форматов, рекомендованных для разметки страниц. Также Google рекомендовал использовать данный формат для структуризации данных. Google советует использовать JSON-LD для отображения номеров телефонов организаций, на страницах анонсирующих события или мероприятия.

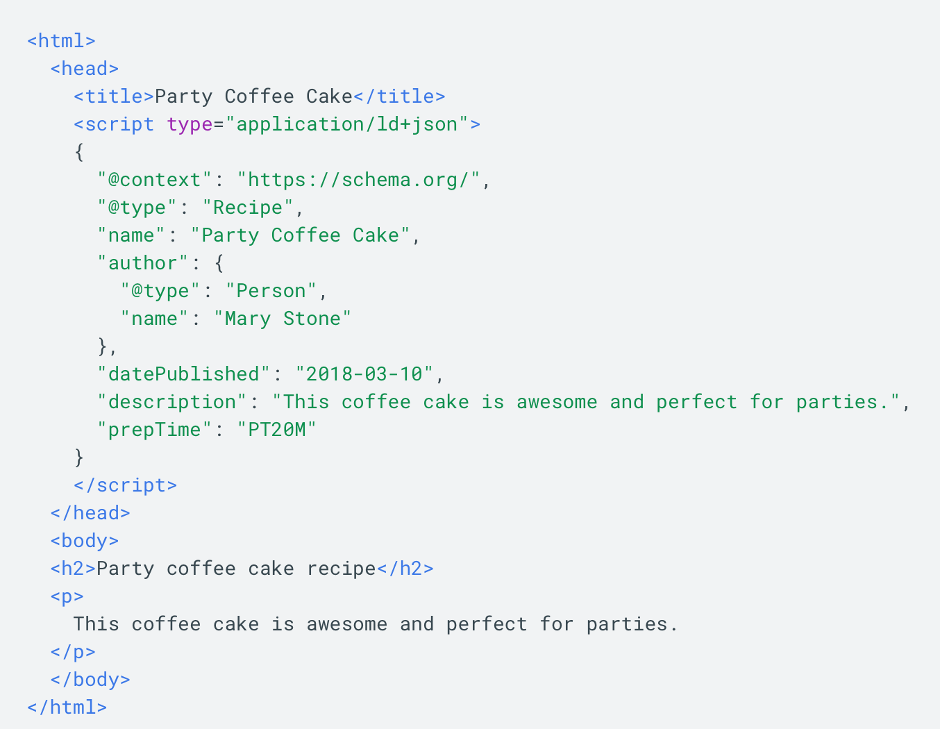
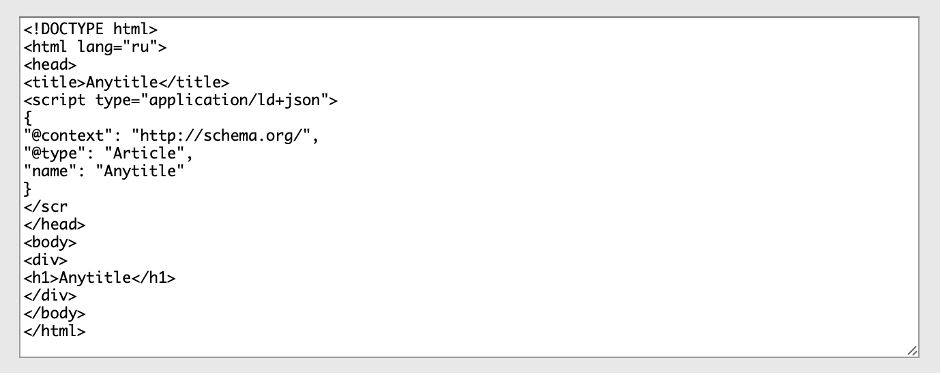
Пример кода:

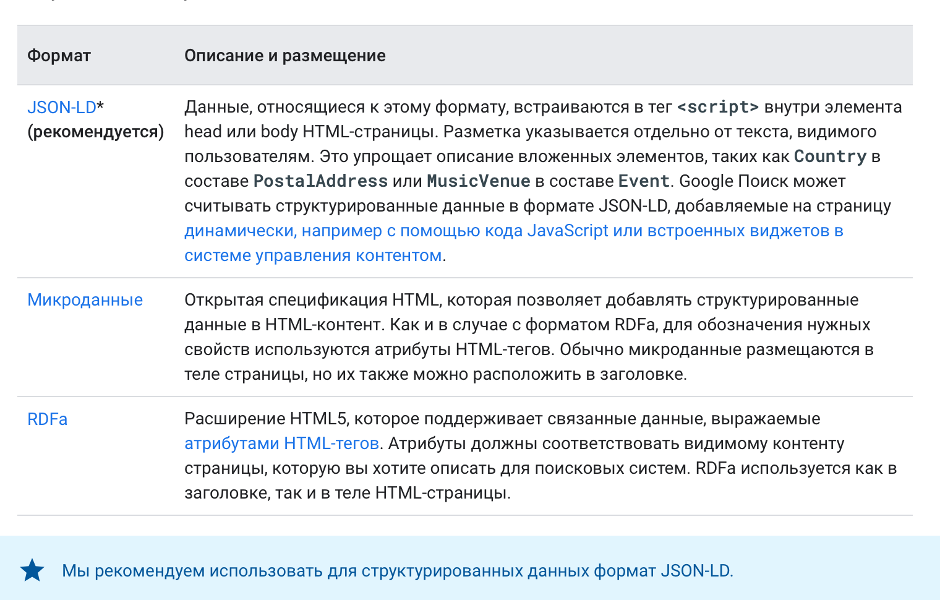
Основная разница между JSON-LD и schema.org
Разметка schema.org указывается в виде HTML-кода в теле страницы.

А для использования JSON-LD не нужно включать HTML-код в тело страницы. Достаточно вставить скрипт в контейнер <head>.

Использование JSON-LD позволяет структурировать информацию, не вмешиваясь в отображаемый пользователем контент. Разметка данного формата представлена в виде мета-данных, упакованных в тег <script> в контейнере <head>. Это значительно упрощает и ускоряет работу с микроразметкой.
Кому подходит JSON-LD?
Формат JSON-LD структурирует данные, не меняя контент в теле страницы. Поэтому данный инструмент подходит владельцам сайтов, которым быстро нужно внедрить разметку. Стоит помнить, что в данный момент поисковые системы отображают на странице выдачи только следующие типы разметки JSON-LD: сведения об авторе и организации, форму поиска и сведения о событии. Таким образом практическое применение пока ограничено.
Как проверить правильность?
Для проверки кода, используется валидатор Google или валидатор Яндекс.Вебмастер.
Внедрить микроразметку можно несколькими способами: разобраться самим, запустить специальные генераторы или плагины или обратиться к опытным специалистам. Все специалисты компании VIPRO регулярно имеют дело с клиентами и повышают свою квалификацию.
Мнение разработчика компании VIPRO по поводу внедрения микроразметки: