Ни для кого не секрет, что веб-сайт – это буквально лицо компании в Интернете и основная точка контакта с потенциальными клиентами. Он должен быть понятным, презентабельным и удобным. Если пользователь, зайдя на ваш сайт, сразу сможет понять, о чем он, что предлагают и как быстро это получить, то удача на вашей стороне.
А вот если пользователя встречает странный интерфейс, непонятное меню и прочие неудобства, не говоря о дизайне 2000-х, то шансы на успех малы. Безусловно, каждому свое, не всем бизнесам нужен модный минималистичный дизайн, но здесь речь идет скорее об удобстве использования. Именно поэтому крайне важно поддерживать и оптимизировать свои веб-сайты для обеспечения максимальной эффективности и вовлеченности.
Хороший способ отследить и поправить недочеты на вашем сайте – это провести юзабилити-аудит. По своей сути это комплексная оценка веб-сайта для определения его эффективности в достижении целей и удовлетворении потребностей пользователей. В этой статье мы подробно поговорим о важных составляющих юзабилити-аудита.
Поведение посетителей сайта
Первым шагом в аудите юзабилити является анализ поведения посетителей сайта. Он включает в себя изучение их предпочтений, ожиданий и целей при использовании сайта. Здесь мы смотрим на популярные страницы и проблемные – те, у которых показатель отказов выше. Возможно, здесь пользователь не получил то, чего ожидал, потому такой странице необходимо уделить большее внимание.
Далее изучаем путь посетителя на сайте и устанавливаем, где и почему возникают барьеры, а также предлагаем решения по их преодолению. Вы же не хотите, чтобы какая-то неработающая кнопка лишила вас потенциального клиента?
В этом пункте мы также анализируем карты кликов – это эффективный способ получить представление о том, как пользователи взаимодействуют с веб-сайтом. Карты кликов можно использовать для выявления закономерностей в поведении пользователей. Например, если пользователи склонны нажимать на определенную кнопку или ссылку, когда они впервые попадают на сайт, это может указывать на то, что это важная функция, которую следует выделить на сайте более заметным образом.
Эвристики Якоба Нильсена
Проводя юзабилити-аудит сайта, мы уделяем большое внимание проверке по десяти принципам Якоба Нильсена, всемирно известного консультанта по юзабилити. Его эвристики широко признаны в качестве отраслевого стандарта для оценки пользовательских интерфейсов. Разберем эти десять эвристик подробнее:
Видимость состояния сайта. Мы проверяем формы, корзины и другие интерактивные элементы. После нажатия на кнопку посетителю должно быть понятно, что произошло, что происходит сейчас и что будет происходить дальше.
Сайт = реальный мир. Здесь оцениваем порядок информации, ищем нелогичные меню и сложные для восприятия тексты. Информация должна быть предоставлена в логическом порядке, а в контенте желательно обойтись без особых терминов, используя в основном знакомые пользователю слова и фразы.
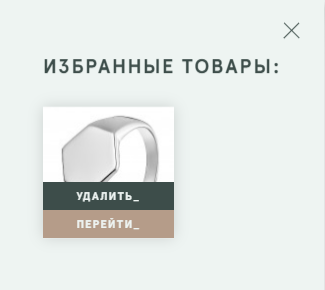
Право на ошибку. Смотрим, можно ли отредактировать добавленное, исправить искомое слово в поиске и прочее. Пользователь будет рад, если он сможет быстро отменить совершенные действия или исправить ошибку. К примеру, на скриншоте ниже показано, как легко пользователь может удалить товар из избранных:

Последовательность и стандартизация. Анализируем пользовательские паттерны. Привычный функционал должен выглядеть знакомо, а нестандартность может усложнить жизнь посетителям и ухудшить вам поведенческие показатели. Система должна быть однородна – это единство функций, обозначений и понятий в рамках всей системы.
Предугадать ошибку. Проверяем формы авторизации, регистрации, обратной связи и оформления заказа. Сообщения об ошибках должны быть хорошо видны и пользователю должно быть понятно, что конкретно требует исправления. Если вы предотвратите ошибку, то не придется придумать красивые сообщения об ошибках после их совершения.
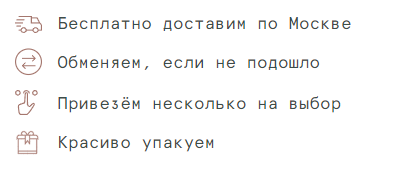
Узнать, а не вспомнить. Лучше использовать узнаваемые обозначения, образы и сценарии. Пользователь явно не заинтересован в обдумывании того, как правильно пользоваться системой. Во избежание таких ошибок мы проверяем иконки, меню и кнопки, они должны выглядеть привычно и располагаться там, где посетитель этого ожидает. Важная информация должна быть под рукой, как информация об условиях, сроках и стоимости доставки в карточке товара:

Доступность и удобство использования. Проверяем мобильность, наличие подсказок в поиске по сайту и возможность повторить прошлый заказ. Если пользователь хочет совершить повторяющееся действие, то он ожидает сделать это как можно быстрее и с наименьшим усилиями. Система сайта должна быть удобной для всех пользователей – большой у них опыт в использовании интернет-ресурсов или они только познают этот мир.
Отказ от перегруженности. На сайте не должно быть бесполезной или устаревшей информации. Каждый элемент интерфейса должен иметь смысл, чтобы не усложнять общее восприятие. Соответственно, на этом этапе мы ищем лишние элементы и перегруженный интерфейс.
Исправьте это. Если пользователь все же допустил ошибку, то вашей задачей является простым языком указать на возникшую проблему и предложить варианты ее решения. Например, можно подсказать пользователю, как должен выглядеть подходящий адрес электронной почты и сколько символов должно быть в пароле.
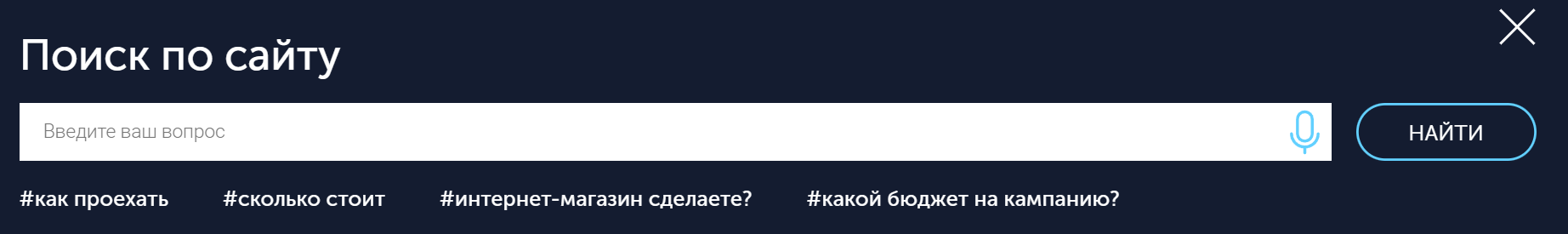
Помощь и документация. Если на сайте вам кажется все очевидным, то точно найдутся посетители, которые могут что-то не понять, ведь, как мы указывали выше, опыт каждого пользователя индивидуален. Именно поэтому инструкция никогда не будет лишней. Проверяем раздел помощи, ответы на вопросы и подсказки. На примере ниже можно увидеть подсказки к поиску на сайте:

ЧТО ЕЩЕ ПРОВЕРЯЕМ
Общие характеристики
Смотрим, адаптивен ли сайт, корректно ли отображается на разных устройствах и экранах, быстро ли он загружается, все ли в порядке с сертификатом безопасности и правильно ли определяется регион пользователя. Информация на главной странице должна быстро считываться рядовым пользователем – он сразу понимает, что это за сайт, какой отрасли и что на нем предлагают. Для каждой страницы должны быть прописаны Title, описывающие содержание. А для самого сайта необходим уникальный favicon – значок веб-сайта, который поможет идентифицировать нужную вкладку в браузере, тогда она точно не затеряется среди множества других. Вот, как это выглядит:
![]()
Навигация и поиск
Сайт должен быть простым в навигации, с четкими и интуитивно понятными меню и ссылками. Перемещение вперед и назад между страницами не должно вызывать сложностей.
Функция поиска очень важна для сайтов с большим количеством контента, и возможность воспользоваться ей должна быть заметна. В идеале поиск автоматически подсказывает результаты, пока пользователь вводит запрос, и умеет исправлять ошибки. Результаты поиска должны быть точными и релевантными, а наиболее важный контент лучше выводить в верхней части результатов.
Важный момент – если по запросу ничего не найдено, то все равно нельзя оставлять пользователя с пустой страницей, необходимо предложить альтернативные варианты или какое-то полезное действие.
Формы
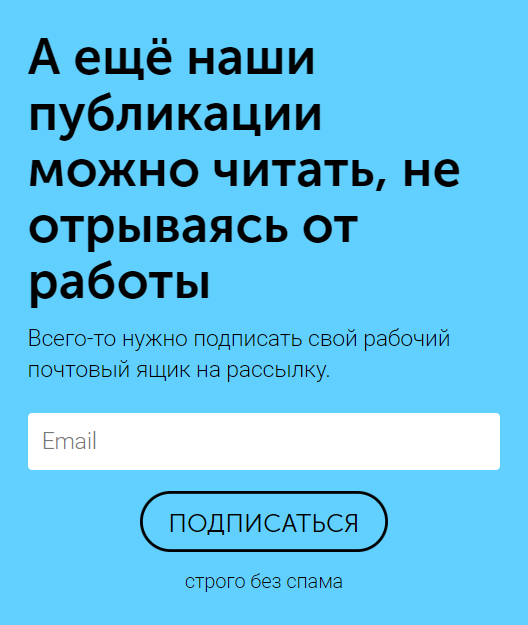
Формы – обычное явление многих веб-сайтов, и они могут стать серьезным источником разочарования для пользователей, если процесс их заполнения заставляет излишне напрягаться. Формы должны быть простыми для заполнения, с четкими инструкциями и надписями, чтобы любой посетитель мог быстро и легко отправлять свою информацию. Ниже пример хорошей формы – просто, быстро, понятно и без перегруза лишней информацией:

Контент
Такой важный момент, как наполненность сайта релевантным контентом, мы оставили на десерт. Содержание должно быть подходящим сайту, ясным, информативным и легко читаемым. Релевантный контент помогает удержать пользователей на сайте, побуждает их тратить больше времени на его изучение и потенциально повышает лояльность. Если на сайте есть качественный контент, непосредственно отвечающий потребностям и интересам пользователя, он с большей вероятностью совершит желаемое действие – заполнит форму, оформит заказ или подпишется на новостную рассылку. SEO-оптимизаторам тоже будет приятно, ведь сайты с релевантным контентом чаще занимают более высокие позиции в результатах поиска, что повышает вероятность того, что пользователи найдут сайт и посетят его.